1. 설치
# yum install -y subversion
2. 폴더 생성 및 Repository 생성
# mkdir /home/svn
# cd /home/svn
# svnadmin create --fs-type fsfs {repository name}
# chmod -R g+w {repository name}
# cd /home/svn/{저장소 이름}/conf
conf 폴더 안에 보면 설정파일이 세 개 있다..
1)
# vi svnserve.conf
[general]
anon-access = none
auth-access = write
password-db = passwd
realm = {Repository Group Name}
2)
# vi passwd
[users]
{아이디} = {비번}
3)
# vi authz
[{저장소 이름}:/]
{아이디} = rw
4.방화벽 설정
# vi /etc/sysconfig/iptables
-A RH-Firewall-1-INPUT -m state --state NEW -m tcp -p tcp --dport 3690 -j ACCEPT
-A RH-Firewall-1-INPUT -m state --state NEW -m udp -p udp --dport 3690 -j ACCEPT
# service iptables restart
* 방화벽 포트 설정이 에러가 날 경우 리눅스 자체의 setup 커맨드를 이용해서 방화벽 3609(tcp, upd)를 열어줄것
* 방화벽 포트 설정이 에러가 날 경우 리눅스 자체의 setup 커맨드를 이용해서 방화벽 3609(tcp, upd)를 열어줄것
5. 환경파일설정
svnserve를 서비스로 구동시키려면 아래와 같이 환경설정파일을 추가해줘야한다
# vi /etc/sysconfig/svnserve
위 경로에 파일이 존재하지 않을텐데 vi편집기로 파일을 생성해서 아래의 내용저장
OPTIONS="--threads --root /{repository 디렉토리}"
6.서버 기동
# svnserve -d -r /home/svn/ --listen-port 3690
# killall svnserve
# svnserve -d -r /home/svn/ --listen-port 3690
# killall svnserve
7. 기본 폴더 생성
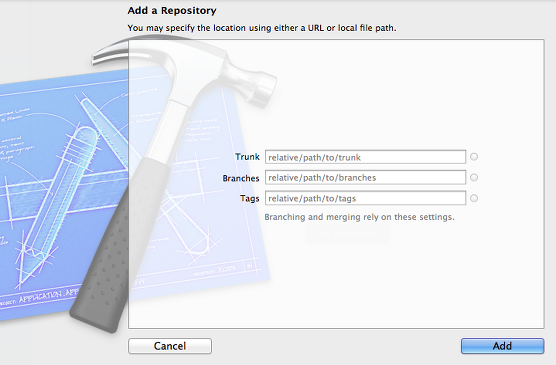
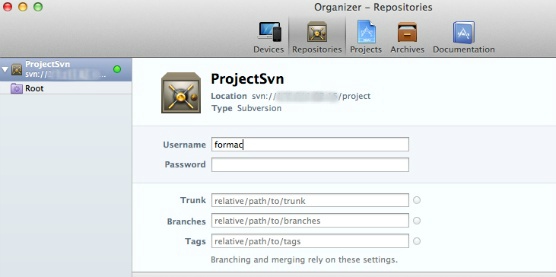
8. 소스 코드 import
8.1 이클립스에서 작업
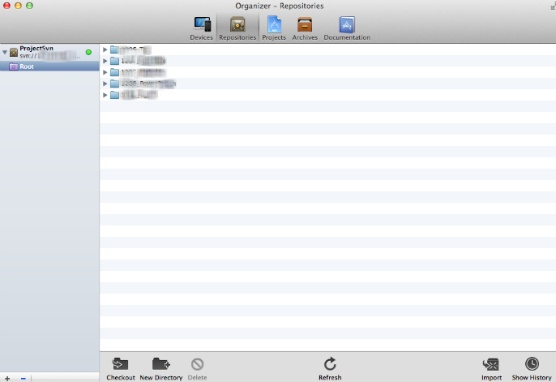
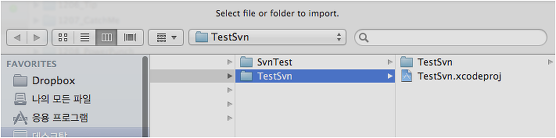
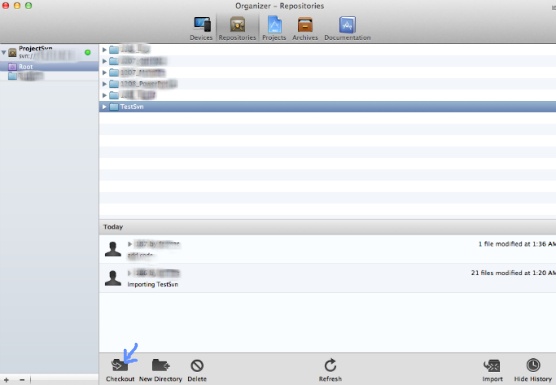
이클립스에서 이미 생성된 프로젝트를 share project 메뉴를 통해 trunk에 하면 root에 커밋이 되버린다. 따라서 svn repositories 에서 위의 작업으로 생성된 리파지토리를 추가 trunk선택 후 메뉴에서 import 한다. trunk에서 checkout 할것.
8.2 터미널에서 작업
svn server 로그아웃 후 로컬 작업
# export SVN_EDITOR=/usr/bin/vim
# svn mkdir svn://{Server domain or IP}/{저장소 이름}/trunk
* 위 명령어 치면 에디터가 뜨는데 :wq! 명령으로 저장후 닫은후 계속(C)를 선택하면 된다.
* trunk 생성 시 "Store password unencrypted (yes/no)?" 에서 yes 또는 예(리눅스 인코딩이 한글의 경우)를 입력
* 위 명령어 치면 에디터가 뜨는데 :wq! 명령으로 저장후 닫은후 계속(C)를 선택하면 된다.
* trunk 생성 시 "Store password unencrypted (yes/no)?" 에서 yes 또는 예(리눅스 인코딩이 한글의 경우)를 입력
# svn mkdir svn://{Server domain or IP}/{저장소 이름}/branches
# svn mkdir svn://{Server domain or IP}/{저장소 이름}/tags
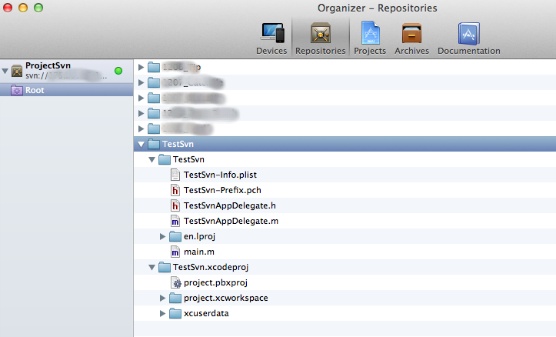
#기본폴더 확인
svn list svn://{Server domain or IP}/{저장소 이름}
branches/
tags/
trunk/
8. 소스 코드 import
8.1 이클립스에서 작업
이클립스에서 이미 생성된 프로젝트를 share project 메뉴를 통해 trunk에 하면 root에 커밋이 되버린다. 따라서 svn repositories 에서 위의 작업으로 생성된 리파지토리를 추가 trunk선택 후 메뉴에서 import 한다. trunk에서 checkout 할것.
8.2 터미널에서 작업
svn server 로그아웃 후 로컬 작업
# svn import -m "initial import" ./project_folder/ svn://[user_name]@[server_name]/[repository_path]/project_name/trunk/
* branches, tags는 클라이언트에서 필요할때 커밋하는게 편함추가의 경우
2, 3, 7, 8 만 작업할면 된다
==================== 참고 ==============================
아래 두 사이트를 비교해 가서 설정 할 것
** 방화벽 포트 설정이 에러가 날 경우 setup을 이용해서 방화벽 3609(tcp, upd)를 열어줄것
** trunk 생성 시 "Store password unencrypted (yes/no)?" 에서 yes 또는 예(리눅스 인코딩이 한글의 경우)를 입력
svn 구축 후 trunk, branches, tags에 소스 import(branches와 tags는 필요에 따라)
http://www.netrail.info/?p=2477(4,5,6번 실행)
기본적으로 trunk에서 작업하고 tag 또는 branches를 사용하고 싶을 때는 UI툴 보다는 터미널에서 svn copy로 작업하는게 빠르겠다.
==================================================
구축 후 새로운 프로젝트(=repository)를 추가 할 경우
1. repository 생성
2. conf 파일 수정
3. trunk, branches, tags폴더 생성
4. 로컬 프로젝트를 서버의 trunk로 import
svn import -m “new import" ./test_app/ svn://username@xxx.xxx.xxx.xxx/project_name/trunk/
5. 서버의 trunk에서 tags, branches로 카피
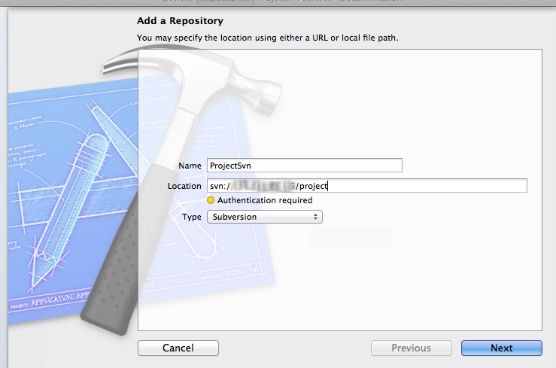
6. IDE에서 svn tool로 checkout(프로젝트 하나당 리포지토리하나)
7. 끝